Com um título desses eu devo ter chamado a atenção de alguém, ao menos um jurássico na área ou alguém se deparando com a necessidade de estudar. Claro que o ASP não tem nada muito além do que qualquer outra linguagem a não ser um detalhe: documentação ZERO!
É, eu estou usando de uma hipérbole e não vejo tanto exagero assim. É simplesmente um deserto. Num universo conectado os mecanismos de busca acabam dando mais trabalho do que deveriam. E aqui eu alfineto de fato todos eles. O melhor momento desses buscadores foi no início desse processo onde tudo sem filtro algum aparecia na sua tela e você evitava de clicar em certas coisas. Porém...
Digamos que você é feito eu e odeia muita enrolação e quer ver o cru da coisa e testar.
Digamos que você Jurássico já trabalhou anos seguidos com tal estrutura de programação que se utiliza de scripts¹, e sabe que algo sempre vem à mente para ser garimpado e muito pouco é encontrado.
Não prometo nada e digo logo, aqui vou colocar meus passos pelo ASP Classic e já consegui alguns livros. Um me decepcionou bastante já que contém erros absurdos. Ainda acho que foi proposital do autor pra fazer os leitores aprenderem de fato como utilizar tamanho monumento histórico ao corrigir o livro em quase todos os exemplos.
Pra ficar mais fácil de entender:
 De início consegui testar algumas poucas linhas num servidor da empresa que utiliza o ASP-C. Tudo muito normal, variáveis, padrões e palavras reservadas como sempre. Decidi correr atrás de livros pra não perder tempo na internet. Não sei se foi a melhor decisão. Dois em inglês e um destes acho que não vou usar tão cedo. Dois em português que contém várias discrepâncias como citado acima. Com isso em mãos, mais exatamente num Kindle, me vi pensando em como rodar aqui no meu notebook como consigo com o PHP por intermédio do XAMPP e assim estudar com certa facilidade.
De início consegui testar algumas poucas linhas num servidor da empresa que utiliza o ASP-C. Tudo muito normal, variáveis, padrões e palavras reservadas como sempre. Decidi correr atrás de livros pra não perder tempo na internet. Não sei se foi a melhor decisão. Dois em inglês e um destes acho que não vou usar tão cedo. Dois em português que contém várias discrepâncias como citado acima. Com isso em mãos, mais exatamente num Kindle, me vi pensando em como rodar aqui no meu notebook como consigo com o PHP por intermédio do XAMPP e assim estudar com certa facilidade.

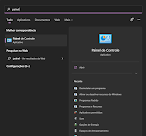
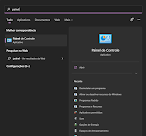
Por fim comecei a ler mais sobre IIS - Internet Information Services - ou serviço de informações da internet. IIS é um pacote de software projetado pra windows server², mas eu não estou usando o Windows Server. Eu utilizo aqui o 11 e decidi mesmo assim seguir alguns passos.Primeiro abra pela pesquisa do windows o painel de controle ou aperte "windows + i".
Pelo painel de controle clique em "Programas" depois "Ativar ou desativar recursos do Windows". Nesta nova tela você ativará todas as opções abaixo e tudo que tiver dentro delas tb:
- .NET Framework 3.5 (inclui .NET 2.0 e 3.0)
- .NET Framework 4.8 Advanced Services
- Serviços de informações da Internet
- Serviço de ativação de processos do Windows
Pela tecla de atalho "Windows+i" será aberto "Configurações". Vá para "Aplicativos" depois clique em "Recursos Opcionais", depois em "Mais recursos do Windows" no fim da tela. A mesma janela aparecerá bastando ativar os recursos citados acima.
Tendo feito isso será preciso fechar tudo e reiniciar o Windows 11. Isso mesmo, não adianta reclamar, tem de fazer. Quando reiniciar corra atrás do Windows Update e faça uma verificação. Atualize seu sistema e reinicie novamente se houver update. Ao reiniciar abra o browser que você usa e escreva
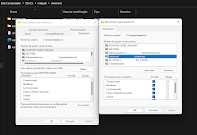
localhost. A imagem abaixo precisa aparecer para comprovar que já está funcionando. O próximo passo depende do nível de segurança do seu Windows sobre as pastas do sistema:
- Primeiro procure na partição C: a pasta "inetpub", dentro acesse a pasta "wwwroot". Ao acessar tente criar um arquivo de texto nesta pasta clicando com o botão direito. Se conseguir está tudo ok e você poderá vincular a pasta ao seu workplace e IDE qualquer que você use. Se não permitir isso você precisa acessar as configurações da pasta e alterar a segurança da mesma para que seu usuário tenha acesso, talvez mesmo sendo administrador seja preciso. Observe a imagem à direita abaixo qual usuário eu selecionei e perceba que marquei todas as opções da pasta na parte de "permissões para usuários" aplicando em seguida.
Pronto! Agora você conseguirá codificar em ASP e verá o resultado no seu browser padrão. Sem ter de subir pra onde quer que seja que já esteja preconfigurado pra isso e possa testar.
Vale colocar mais um detalhe: por padrão os erros do ASP não aparecerão no browser e isso precisa ser corrigido da seguinte forma:
Abra a pesquisa do Windows e digite "IIS". Clique no "Gerenciador do Serviços de Informação da Internet". Perceba na imagem ao lado que eu escolho entre duas opções de aplicação com quase o mesmo nome. Com ele aberto procure o ícone ASP e clique duas vezes. Clique em "Propriedades de Depuração", depois em "Enviar erros ao Navegador", troque False por True. À direita desta mesma tela tem uma opção "Aplicar" ou "Cancelar". Clique em "Aplicar" e pronto!
Agora haverá algum avanço no seu estudo do ASP-Classic. No futuro trarei alguns códigos básicos, mas para um teste definitivo crie um arquivo "index.asp" dentro da pasta "wwwroot". Nele adicione essa pequena tag ASP e salve:
 <% Response.write "O ASP está funcionando normalmente!" %>
<% Response.write "O ASP está funcionando normalmente!" %>
Para abrir no navegador digite "localhost/index.asp". A resposta no browser será essa última imagem abaixo à esquerda. Perceba que há erro de codificação, é preciso informar qual utilizar pra corrigir isso, mas num próximo post eu falo sobre este e outros detalhes mais específicos da linguagem.
Por fim espero que isso sirva tanto quanto me serviu. Ainda que muitos digam que ASP é uma linguagem morta é bom saber que isso é completamente fora da realidade pois muitos sites ainda hoje insistem em utilizar o ASP Classic e muitos destes tem dificuldade em avançar pra ASP.NET ou outras.

Um detalhe importante para quem usa Xampp ou qualquer outro serviço por meio do localhost. Será preciso alterar a porta padrão do Xampp que é 80 para qualquer outra livre. Aqui alterei para 8012 o que me faz ter de escrever no navegador da seguinte forma: 'localhost:8012/' para poder acessar meus estudos e projetos em PHP.

Para fazer isso basta clicar dentro do Painel de Controle do Xampp em '
Explorer'. Dentro desta pasta procure por '
apache\conf' e abra com o bloco de notas o arquivo '
httpd.conf'. Dentro deste arquivo clique '
ctrl + f' e busque por '
Listen'. Troque 80 por 8012 ou uma porta de seu desejo que esteja livre. Se não tiver certeza de qual escolher clique no botão '
Netstat' dentro do Painel de controle do Xampp para verificar quais portas estão sendo usadas e assim escolher alguma não listada nesta tela. Para mim isso foi suficiente não tendo que alterar mais nada. Feche o arquivo e salve as alterações. Vá no navegador e digite: '
localhost:8012/' ou a porta de sua escolha. Com isso você verá seus arquivos, pastas ou se houver algum '
index.html' ou '
index.php' ele será lido e apresentado automaticamente. Não ocorrendo isso volte no arquivo e procure qualquer entrada lá que não esteja comentada '
#' que faça referência à porta 80 e adicione os detalhes pertinentes. Salve e teste novamente. Ainda não obtendo resultado procure no google algo mais detalhado sobre esse assunto. Como falei acima aqui não precisei trocar nada além do que citei e portanto acredito que na sua máquina ocorrerá do mesmo modo. Vale ressaltar que não sou um expert em nada do que falei aqui e portanto se você explodir sua máquina o problema é seu por acreditar em um post na internet e/ou por não saber seguir instruções.
Entretanto fiz exatamente tudo aqui com o
Windows 11 e nada, nada ocorreu de errado até agora. Portanto eu atesto que isso seja por sua conta e risco já que há alteração de recursos do sistema. Tendo dito isso e confirmando que estou tirando o corpo fora de qualquer absurdo que você faça na sua máquina, espero que seja de fato muito útil essa informação e que muitos comentários lindos e agradecidos apareçam por aqui. Na próxima vou tratar mais da linguagem(Script!) em si e trazer alguns exemplos dela sendo executada na minha máquina.
Até breve!










Muito bem explicado, ficou top.
ResponderExcluirAgradecido Yago! =)
Excluir